Field Preferences
The Field Preferences are where you set up the properties for a field.
You can view the last part of the video Adventure Works in 5 Minutes for a quick walkthrough of the Field Preferences.
To access the Field Preferences, click on the gear next to the field caption. The preferences that appear can be very different depending on the field type.
- Numeric Fields
- Text Fields
- Regular Expression Validation
- Lookup Fields
- Object Fields
- Field Layout
- Field Help
Each of the field types and their preferences is explained below.
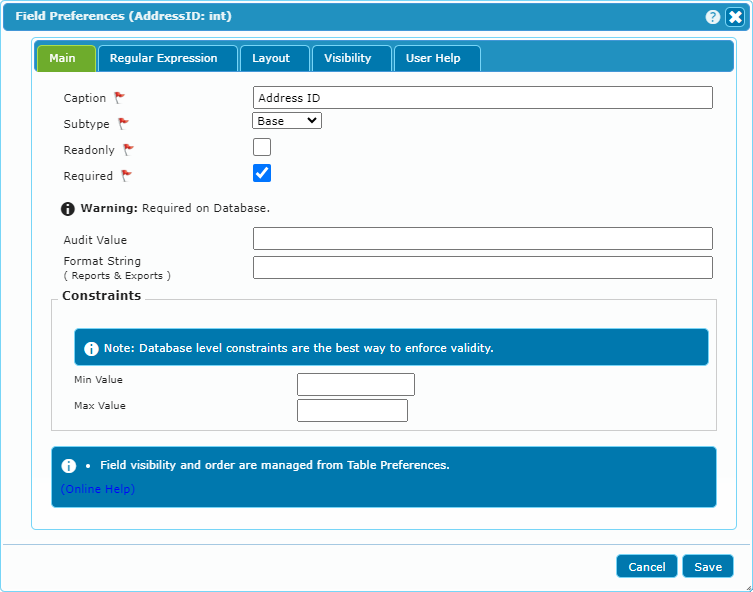
Numeric Fields
The numeric field type covers all integer and non-integer numeric field types.
- Caption: Sets the caption used beside the field or in the table column.
- Subtype: Optionally select special functionality.
- Readonly: Can be used to prevent the field from being edited by the user.
- Required: The field may or may not be required on the database. This allows you to adjust what the web form requires. This can be used to make a field required that the database does not require. It can also be used to remove the requirement in the form in those cases when it is automatically populated by a table default or a trigger.
- Audit Value: Used to record audit information: See: Audit Values.
- Format String: Used to format the number in the table and reports. See: Format Strings
- Constraints: Allows you to add extra constraints to what a user can enter.
- Min Value: Force a minimum value.
- Max Value: Force a maximum value.
- Decimal Places: (Hidden for Integer fields)
Regular Expressions can be used to validate the numeric fields. This validation is described below.
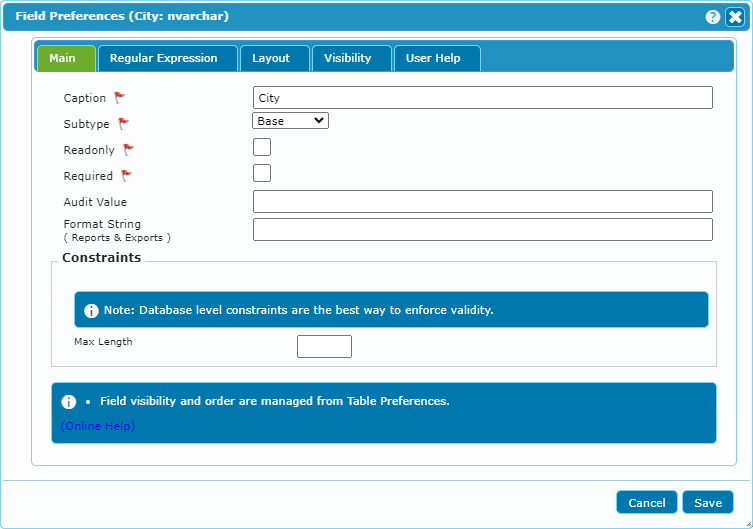
Text Fields
The text field type covers all types of text fields up to and including text blob fields.
- Caption: Sets the caption used beside the field or in the table column.
- Subtype: Optionally select special functionality.
- Base: Use the base numeric functionality.
- Password: This will be treated as a password field. This also triggers the creation of a confirmation field.
- HTML: This allows you to specify that an HTML editor should be used.
- Readonly: Can be used to prevent the field from being edited by the user.
- Required: The field may or may not be required on the database. This allows you to adjust what the web form requires. This can be used to make a field required that the database does not require. It can also be used to remove the requirement in the form in those cases when it is automatically populated by a table default or a trigger.
- Audit Value: Used to record audit information: See: Audit Values.
- Format String: Used to format numeric and date values in the table and reports. See: Format Strings
- Constraints: Allows you to add extra constraints to what a user can enter.
- Max Length: Force a maximum value.
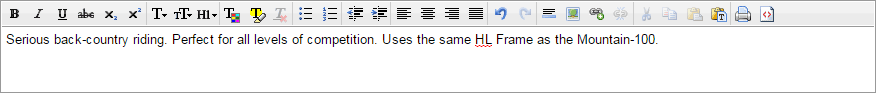
The following HTML edit widget will be used if the field Subtype is set to HTML.
Regular Expressions can be used to validate the text fields. This validation is described below.
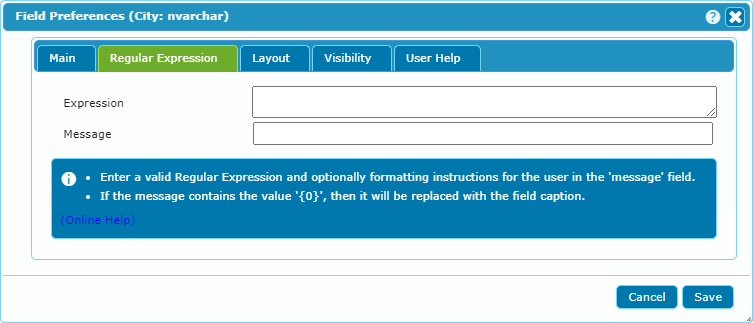
Regular Expression Validation
Both numeric and text fields can be validated by Regular Expressions. This can be set up on the second tab named Regular Expression.
To set up a regular expression validation you need to specify an expression that must evaluate to true and optionally you can set a help message which will be displayed to the user if the field contents don't pass the validation.
The following table lists some example expressions. These are not necessarily the best expressions for the specified purpose. Different implementations will have different requirements.
| Purpose | Expression |
|---|---|
| Email Address | ^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$ |
| IP Address | ^\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}$ |
| Canadian Postal Code | ^(?!.*[DFIOQU])[A-VXY][0-9][A-Z] ?[0-9][A-Z][0-9]$ |
| US Zip Code | ^\d{5}(?:[-\s]\d{4})?$ |
For help in creating regular expressions, you can try out sites like:
Lookup Fields
dbFront will automatically generate lookup fields whenever it sees a foreign key pointing to a parent table. If the foreign key is multicolumn then dbFront will automatically create a cascading set of lookup fields.
Lookup fields, regardless of base type (Numeric or Text) are treated the same.
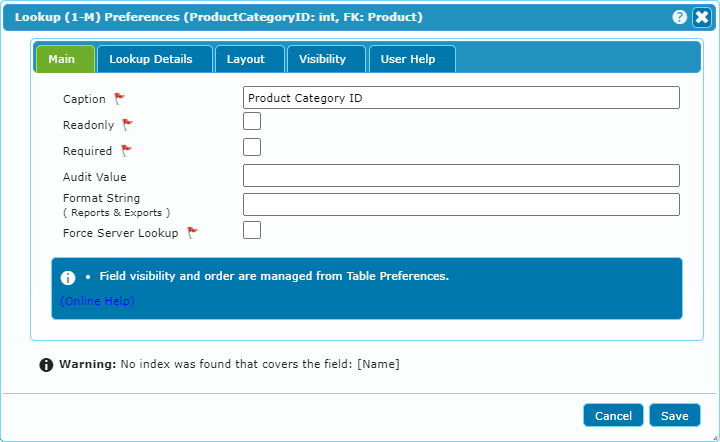
On the Main tab, you can set the basic preferences of Caption, Readonly and Required.
- Caption: Sets the caption used beside the field or in the table column.
- Readonly: Can be used to prevent the field from being edited by the user.
- Required: The field may or may not be required on the database. This allows you to adjust what the web form requires. This can be used to make a field required that the database does not require. It can also be used to remove the requirement in the form in those cases when it is automatically populated by a table default or a trigger.
- Audit Value: Used to record audit information: See: Audit Values.
- Force Server Lookup: Setting this value will force dbFront to always go back to the server to populate this lookup dropdown. This is needed for lookup tables that are large and which change frequently.
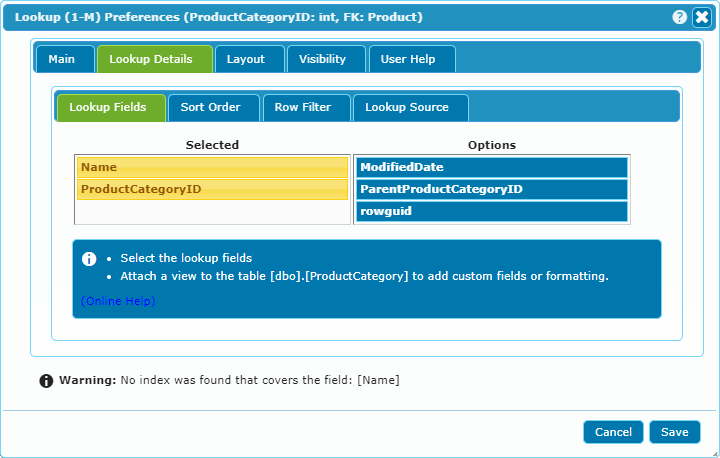
The Lookup Details tab is where you can select the fields you want to use for the dropdown contents. This will also select the values that are displayed in the Table at the top of the screen.
Object Fields
dbFront treats binary fields (Blob or VarBinary) as attachment storage fields and gives you the ability to upload, view, and download the attachments. For more details see: Object Fields.
Field Layout
The layout of individual fields can be affected at multiple different levels:
- The database-specific CSS file and Default Label Position are determined by the Database Preferences.
- The Column Spacing and Default Label Position can be determined by the Table Layout.
- A Layout Group can be used to group fields for input or styling purposes.
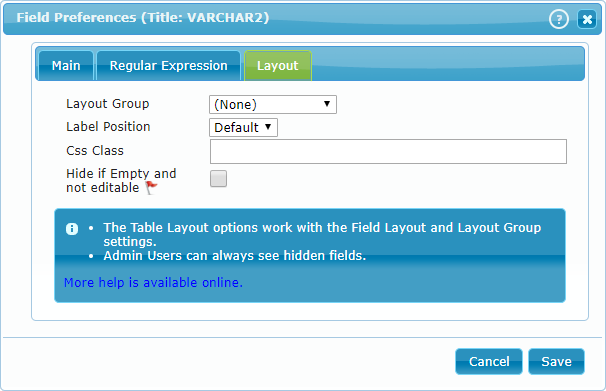
On the Layout tab you can:
- Layout Group: Create, Assign or Remove a field from a layout group.
- Label Position: Override the Default Label position.
- CSS Class: Assign a CSS class name to the field for easy formatting. The CSS Class name would then be defined in the Site or Database custom CSS file.
- Hide if Empty and not editable: Especially useful for Object (Image) or Memo fields. Removes the field from the display when there is nothing to see and nothing a user can do with it.
Field Help
dbFront supports the ability to set up Table, Field, Button, and even Record level help.
Field help is added in the "User Help" tab in the Field Preferences. Once set up, the field help appears as a small ? icon positioned just before the field.
Next Step
Once all of the field preferences are set as needed